Форми в HTML
Зараз практично жоден сайт не обходиться без елементів інтерфейсу на кшталт полів введення тексту, кнопок, перемикачів і прапорців. Вони необхідні для взаємодії з користувачем, щоб він міг шукати на сайті, писати коментарі, відповідати на опитування, прикріплювати фотографії і робити багато інших подібних речей. Саме форми і забезпечують отримання даних від користувача і передачу їх на сервер, де вони вже піддаються аналізу і обробці.
Форми потрібні для того, щоб відправляти дані з веб-сторінки на веб-сервер, який зможе ці дані обробити: зареєструвати користувача, створити повідомлення на форумі, відправити лист і так далі. Загалом, форми в інтернеті просто необхідні.
Щоб створити форму, потрібно використовувати парний тег <form>, усередині з атрибутами:
actionзадає адресу,URL, відправки форми;methodзадає метод відправки форми GET, чи POST
Приклад:
<form action="https://htm-lessons.blogspot.com" method="get"> поля форми </form>.
Різниця між методами GET и POST
GET POST Обмеження на об'єм 4 Кб Обмеження задаються сервером. Дані, що передаються Видні зразу всім. Видно тільки при перегляді через розширення браузера або іншими методами. Кешування Сторінки з різними запитами вважаються різними, їх можна кешувати як окремі документи. Сторінка завжди одна. Закладки Сторінку із запитом можна додати в закладки браузера і звернутися до неї пізніше. Сторінки з різними запитами мають одну адресу, запит повторити не можна.
Інтерактивні елементи управління форми:
- текстові поля (для однієї або декількох рядків);
- перемикачі;
- прапорці;
- випадають списки;
- віджети для завантаження;
- кнопки відправки.
Більшість полів форм створюється за допомогою одиночного тега <input>. У цього тега два обов'язкових атрибути:
- type задає тип поля;
- name задає ім'я поля.
Тип поля впливає на те, як воно буде відображатися і вести себе. Найпоширеніший тип - це text, який позначає текстове поле. Він же використовується за замовчуванням.
Ім'я поля потрібно, щоб правильно обробити дані на сервері. Зазвичай, ім'я поля має бути унікальним в межах форми, хоча є винятки. Для задання імені поля використовують латинські літери і цифри.
<!-- Текстове поле -->
<input type="text">
<input type="text" name="search"
<!-- прапорець-->
<input type="checkbox">
<!-- Перемикач -->
<input type="radio">Текстові поля
Майже всім формам потрібно текстове введення від користувачів, щоб ввести своє ім'я, адресу електронної пошти, пароль, адреса та ін. Текстові поля форми приходять в різних варіантах.| Текст | <input type="text"> | Допускає будь-який тип символів | |
|---|---|---|---|
| <input type="email"> | Може показувати попередження, якщо введений невірний email | ||
| Пароль | <input type="password"> | Символи показуються як точки | |
| Число | <input type="number"> | Можуть бути використані клавіші вверх/вниз | |
| Телефон | <input type="tel"> | Може спрацювати автозаповнення | |
| Багаторядковий текст | <textarea></textarea> | Може бути змінений розмір поля |
<input type="text" name="username">
Тег Label
Так як елементи форми самі по собі не дуже описові, їм, як правило, передує текстова мітка. Тег label пов'язує текст і поле введення логічно. А ще якщо клацнути по тексту в такому підписі, то курсор переміститься в відповідне поле.<label>Email</label>
<input type="email">Прапорці
Прапорці - це елементи форми, які мають тільки два стани: увімкнено чи ні. Вони в основному дозволяють користувачеві сказати: «Так» або «Ні» для чогось.
<input type="checkbox"> Запам'ятати мене
Оскільки може виявитися складно клацнути по невеликому прапорці, рекомендується помістити прапорець і його опис всередину <label>.
<label>
<input type="checkbox"> Я згоден
</label>Перемикачі
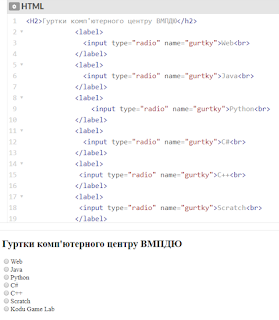
Ви можете надати користувачеві список варіантів на вибір за допомогою перемикачів.
Для роботи цього елемента форми, HTML-код повинен згрупувати список перемикачів разом. Це досягається за допомогою одного і того ж значення для атрибута name:
Для роботи цього елемента форми, HTML-код повинен згрупувати список перемикачів разом. Це досягається за допомогою одного і того ж значення для атрибута name:
прапорець існує сам по собі, перемикачі можуть з'являтися тільки у вигляді списку (що означає, щонайменше два варіанти).
Крім того, клацання по прапорці є довільним, в той час як вибір одного з перемикачів є обов'язковим. Ось чому неможливо вимкнути перемикач, якщо вибрати найближчий варіант. Зрештою, завжди вибирається один з перемикачів.
Вони працюють подібно до перемикачів, відрізняється тільки компоновка.
Випадаюче меню
Якщо кількість варіантів для вибору займає надто багато місця, ви можете скористатися випадаючим меню <select>.Вони працюють подібно до перемикачів, відрізняється тільки компоновка.
<select>
<option>січень</option>
<option>лютий</option>
<option>березень</option>
<option>квітень</option>
<option>травень</option>
<option>червень</option>
<option>липень</option>
<option>серпень</option>
<option>вересень</option>
<option>жовтень</option>
<option>листопад</option>
<option>грудень</option>
</select><label>Якими браузерами ви користуєтесь?</label>
<select multiple>
<option>Google Chrome</option>
<option>Internet Explorer</option>
<option>Mozilla Firefox</option>
<option>Opera</option>
<option>Safari</option>
</select>Завдання 1
1. Створіть файл form1.html. Додайте на сторінку порожню форму,
2. потім задайте їй адресу відправки https://echo.pdu.edu.vn.ua
3. Вкажіть метод відправки даних - post.
4. Додайте в форму поле введення за допомогою тега <input>,
5. задайте йому тип text, ім'я login.