Вставка зображень
Додавання зображення
Щоб додати зображення на веб-сторінку використовується елемент <img>, атрибут src якого визначає адресу графічного файлу. Загальний синтаксис додавання зображення наступний.<img src="<адрес>" alt="<альтернативний текст>">
Атрибут src задає шлях до графічного файлу, для його вказівки можна використовувати як абсолютний, так і відносний адресу.
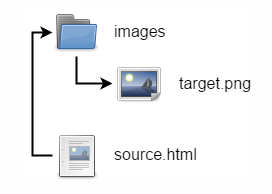
Як визначити шлях до зображення для розміщення його на веб-сторінці? Як приклад візьмемо файл з ім'ям target.png, який зберігається в папці images кореня сайту.
Якщо адреса починається з протоколу (http: // або https: //), то мова йде про абсолютну адресу. Зображення завжди буде завантажуватися із зазначеної адреси в Інтернеті, навіть при збереженні веб-сторінки на локальний комп'ютер.
//example.ru/images/target.png
Це абсолютна адресу зображення без вказівки протоколу. Браузер самостійно підставить потрібний протокол, на якому працює сайт (http: // або https: //). Такого роду адреси не працюють на локальних веб-сторінках, а тільки в Інтернеті під управлінням веб-сервера.
/images/target.png
Якщо на початку адреси варто коса риска (/), це означає, що папка images розташовується в корені сайту. Одна папка може бути вкладена в іншу, тому шлях може збільшитися. Наприклад, /assets/images/target.png означає, що папка assets розташовується в корені сайту, в ній зберігається папка images, всередині якої розташований файл target.png.
../images/target.png
Дві точки з косою рисою на початку адреси (../) говорять про те, що папка з зображенням знаходиться на рівень вище в структурі папок щодо HTML-документа. На рис. 1 показаний файл source.html, в який потрібно вставити малюнок target.png.
images / target.png
Ім'я папки без всяких точок на початку адреси повідомляє, що HTML-документ і папка з зображенням знаходяться на одному рівні
target.pngЄдине ім'я файлу говорить про те, що зображення і веб-сторінка розташовуються в одному місці
Альтернативний текст
Альтернативний текст є важливою частиною зображень і призначений для людей зі слабким зором, які не можуть розгледіти картинки і отримують інформацію з сайту за допомогою слуху. Спеціальні екранні рідери зачитують текст з сайту, а замість зображень вимовляють текст, записаний в атрибуті alt. У звичайних браузерах вміст alt показується тільки в разі, коли картинки з яких-небудь причин не відображаються на веб-сторінці.
Атрибут alt повинен описувати вміст зображення, а в разі, якщо картинка виконує декоративну функцію і не несе будь-якого змістовного сенсу, то залишаємо alt порожнім:
Приклад 2. Використання alt
Якщо для зображень потрібно видима підказка, то слід скористатися глобальним атрибутом title, який можна додавати до будь-якого елементу, а не тільки до картинок. При наведенні курсора на зображення з'явиться текст, що містить значення атрибута title:
Зміна розмірів малюнка
Для зміни розмірів малюнка у елемента <img> передбачені атрибути width (ширина) і height (висота). Як значення використовуються пікселі або відсотки. У прикладі показано додавання цих атрибутів до <img>:
Атрибути width і height не є обов'язковими, після завантаження зображення браузер самостійно встановить його вихідний розмір. В основному ці атрибути застосовуються в наступних цілях:
- зарезервувати місце під картинку;
- зменшити розмір великих фотографій;
- поліпшити якість зображення для дисплеїв Retina, які відрізняються високою щільністю пікселів і деталізацією зображень.
Атрибути width і height не обов'язково повинні йти разом. Якщо якийсь із цих атрибутів не вказано, то браузер самостійно підставить потрібне значення виходячи з пропорцій зображення.
Крім пікселів в якості розмірів допустимо використовувати відсотковий запис. В такому випадку ширина задається щодо батьківського елементу.
<img src="img/square.png" alt="" width="100%">
Завдання для самостійного
виконання
Завдання № 1. Вирівнювання зображень
1. В мережі Інтернет знайти зображення квітів у форматі .jpg, зберегти на
локальний диск у свою папку. Перейменувати файл з квітами у kvitu.jpg. Запустіть програму редактору коду і ввести наступний HTML код:
<HTML>
<TITLE>
Вирівнювання зображень </TITLE>
<BODY>
Вирівнювання <IMC SRC=kvitu.jpg ALIGN=top> по
верхньому краю
<Р>
Вирівнювання по <IMG SRC= kvitu.jpg ALIGN=BASELINE>базовій лінії
</BODY>
</HTML>
2. Зберегти файл та переглянути в
браузері результат.
Завдання № 2.
Задання розмірів зображень
1.
Запуститиь програму редактору коду і ввести наступний HTML код:
<HTML>
<TITLE> Задання розмірів зображень </ TITLE>
<BODY>
<IMG SRC = kvitu.jpg WIDTH = 300>
<IMG SRC = kvitu.jpg >
<IMG SRC = kvitu.jpg WIDTH
= 75>
</ BODY>
</ HTML>
Завдання № 3. Використання параметрів HSPACE і VSPACE
1.
Знайти
в мережі зображення лисиці, зберегти у
свою папку під іменем fox.jpg. Запустити
програму редактору коду і ввести
наступний HTML-код:
<HTML>
<Title> Використання параметрів HSPACE і VSPACE
</ title>
<BODY>
<IMG SRC = fox.jpg
ALIGN = left
HSPACE = 20 VSPACE= 20 >
Лисиця - одна з популярних героїнь дитячих казок. Вона
струнка, витончена, у неї подовжений тулуб
на невисоких ногах. З усієї її загальної довжини приблизно 40% припадає
на пухнастий хвіст. Дивно добре пристосувалася вона до самих різних рівням, але
більше інших любить відкриті місця з невеликим лісом, ярами, пагорбами, уникає
лише глухої тайги і пустель.
Лисиця дуже моторна, звичайна манера її пересування -
некваплива рисця. Лисиця - чудовий мисливець: Крім спостережливості та
кмітливості, у неї відмінна зорова пам'ять, гарний нюх і гострий слух
</ BODY>
</ Html>
Завдання № 4. Використання параметру BORDER
1.
. Запустити
програму редактору коду і ввести
наступний HTML-код:
<HTML>
<TITLE> Зображення в рамці </ TITLE>
<BODY>
<IMG SRC = fox.jpg
>
<IMG SRC = fox.jpg
BORDER = 1>
<IMG SRC = fox.jpg BORDER = 5>
<IMG SRC = fox.jpg
BORDER = 10>
</ BODY>
</ HTML>
Завдання
№ 4. Альтернативний текст
1. Запустити
програму редактору коду і ввести
наступний HTML-код
<TITLE>Альтернативний
текст </TITLE>
<BODY>
<IMG SRC= fox.jpg ALT="лисиця">
</BODY>
</HTML>
Завдання №5. Породи собак
1. Створити у свої папці папку проекту dog, в папці dog створити файл index.html та папку img. В папку img з мережі інтрнет помістити зображення порід собак в форматах .jpg або .png. В файлі index.html на сторінці розмістити заголовок 1 рівня "Породи собак". У заголовках 2 рівня розмістити назву породи собаки, опис породи та фотографію породи.
2. Після формування вмісту сторінки створити перелік посилань на породи собак після заголовку 1 рівня і якоря в для цих посилань в заголовках 2 рівня по тексту