Створення таблиць
У
найпростішій таблиці інформація розміщена у комірках, утворених у результаті
поділу прямокутника на стовпці та рядки.
У
більшості комірок зберігаються дані, деякі комірки, зазвичай розміщені у
верхній або боковій частині таблиці, містять заголовки.
У HTML-документах
таблицю заповнюють зліва направо, комірку за коміркою, починаючи з лівого
верхнього кута і закінчуючи правим нижнім.
·
Для
створення таблиці використовують чотири елементи. Таблицю описують за допомогою
тегів <TABLE>...</TABLE>;
·
Таблиця
повинна мати один або кілька рядків <TR>...</TR>, у кожному
з яких може міститися заголовок <ТН>...</ТН> або дані <TD>...</TD>.
·
За
замовчуванням таблиця має невидимі межі
комірок. Для того щоб зробити їх видимими, використовують атрибут BORDER,
який має цілочислове значення, що визначає товщину рамки в пікселях
Теги
таблиці
Тег
Опис
<table>
Створює таблицю.
<th>
Створює заголовний осередок в таблиці.
<tr>
Створює рядок у
таблиці.
<td>
Створює елемент
таблиці.
<caption>
Визначає заголовок для
таблиці.
Тег
Опис
<table>
Створює таблицю.
<th>
Створює заголовний осередок в таблиці.
<tr>
Створює рядок у
таблиці.
<td>
Створює елемент
таблиці.
<caption>
Визначає заголовок для
таблиці.
Атрибути тега table
Атрибут
Призначення
ALIGN="вирівнювання"
Вирівнювання всієї таблиці щодо тексту, в якому вона
знаходиться (left, center або right)
BORDER="число"
Ширина обрамлення таблиці в пікселях
CELLSPACING="число"
Відстань між осередками в пікселях
CELLPADDING="число"
Розмір вільного простору між межами осередку і її
вмістом в пікселях
HSPACE="число"
Розмір вільного простору зліва і праворуч від
таблиці у пікселях
VSPACE="число"
Розмір вільного простору зверху і знизу від таблиці
у пікселях
WIDTH="ширина"
Потрібна ширина таблиці в пікселях або у відсотках
від ширини вікна бруазера
Атрибут
Призначення
ALIGN="вирівнювання"
Вирівнювання всієї таблиці щодо тексту, в якому вона
знаходиться (left, center або right)
BORDER="число"
Ширина обрамлення таблиці в пікселях
CELLSPACING="число"
Відстань між осередками в пікселях
CELLPADDING="число"
Розмір вільного простору між межами осередку і її
вмістом в пікселях
HSPACE="число"
Розмір вільного простору зліва і праворуч від
таблиці у пікселях
VSPACE="число"
Розмір вільного простору зверху і знизу від таблиці
у пікселях
WIDTH="ширина"
Потрібна ширина таблиці в пікселях або у відсотках
від ширини вікна бруазера
Рамка таблиці
Тег <table> може мати обов'язковий атрибут border, керуючий межами таблиці. За замовчуванням браузери не
відображають рамку навколо таблиці і осередків, але присутність атрибуту
border, вказує браузеру, що у таблиці повинна бути рамка.
Якщо не задовольняє
вид рамки у таблиці, заданий за замовчуванням, тобто подвійні рамки, можна
скористатися атрибутом style, прописавши в ньому властивість "border-collapse: collapse;", це додасть звичайний вид рамці для таблиці.
Заголовок таблиці
У всіх таблиць зазвичай
буває заголовок, який вказує її вміст. Для створення заголовка таблиці
використовується тег <caption>,
зазвичай він розміщується відразу після відкриваючого тега <table>, але також він може розташовуватися
практично в будь-якому місці всередині таблиці між елементами рядків.
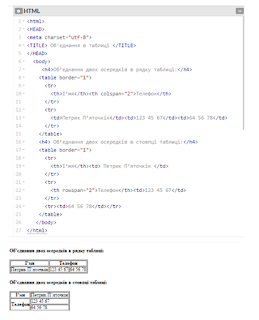
Об’єднання стовпців чи рядків
Для об'єднання суміжних осередків у рядку таблиці
використовується атрибут colspan, у значенні задається число осередків у рядку, яке ви
хочете об'єднати.
Для об'єднання суміжних клітинок в стовпчику таблиці
використовується атрибут rowspan, у значенні задається число комірок стовпчика, яке
об'єднується.
Вкладені елементи всередині таблиці
Стовпчики
таблиці можуть включати в себе будь-які HTML-елементи, навіть елемент <table>, тобто існує можливість
створення вкладених таблиць.
Як додати таблиці на HTML-сторінку
ЗАВДАННЯ ДЛЯ САМОСТІЙНОГО ВИКОНАННЯ
Завдання №1
1.
Створити
таблицю згідно зразка.
2. Додати осередку з написом Відвідування атрибут colspan = "2".
Зверніть увагу, що в таблиці додався зайвий стовпець.
3. Потім видаліть вільну позицію з рожевим
фоном відразу після комірки Відвідування.
Зайвий стовпець повинен зникнути.
Завдання №2
1.
Створити
таблицю згідно зразка.
2.
Додайте
осередку 1.2 атрибут colspan = "2". Видаліть клітинку
pink в першому рядку.
3.
Осередку 2.2 додати атрибут атрибут colspan = "3", видаліть осередки pink у другому рядку.
4.
Осередку 3.1 додати атрибут colspan = "4", видалити осередки pink в третьому
рядку.
Завдання №3
1.
Створити
таблицю згідно зразка.
2.
Додати
осередку 1.1 атрибут rowspan = "4", видаліть
осередки pink (рожеві).
3.
Осередку
2.2 атрибут rowspan = "2", видаліть осередок green (зелений).
4. Осередку 1.3
атрибут rowspan =
"3", видаліть осередки blue (сині).
Завдання №4
1. Створити таблиці згідно зразка
мовою HTML
Завдання №5
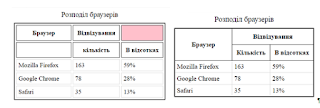
1. В
Html коді файлу виправити
помилки, щоб в браузері відображалась
інформація згідно зразка (код за посиланням: http://codepen.io/raisa69/pen/PpxdBx)